
Tabel HTML
Cara Membuat Tabel menggunakan Kode HTML
<table border="1" cellpadding='5' cellspacing='0'> <tr> <th>Kolom 1</th> <th>Kolom 2</th> <th>Kolom 3</th> <th>Kolom 4</th> </tr> <tr> <td>Baris 1 Kolom 1</td> <td>Baris 1 Kolom 2</td> <td>Baris 1 Kolom 3</td> <td>Baris 1 Kolom 4</td> </tr> <tr> <td>Baris 2 Kolom 1</td> <td>Baris 2 Kolom 2</td> <td>Baris 2 Kolom 3</td> <td>Baris 2 Kolom 4</td> </tr> <tr> <td>Baris 3 Kolom 1</td> <td>Baris 3 Kolom 2</td> <td>Baris 3 Kolom 3</td> <td>Baris 3 Kolom 4</td> </tr> <tr> <td>Baris 4 Kolom 1</td> <td>Baris 4 Kolom 2</td> <td>Baris 4 Kolom 3</td> <td>Baris 4 Kolom 4</td> </tr></table>
Simpan file tersebut dengan nama tabel.html, lalu bukalah menggunakan browser kesayangan sobat. Hasilnya kurang lebih seperti gambar di atas.
Penjelasan
<table> – tag awal untuk membuat tabel, pada tag ini tukangoding juga menambahkan beberapa atribut yaitu border dengan nilai 1 untuk memberikan garis tabel dengan ketebalan 1 px, cellpadding dengan nilai 5 untuk memberikan jarak antara text dengan border tabel, dan cellspacing dengan nilai 0 untuk menghilangkan spasi antara kolom/baris satu dengan kolom/baris lainnya.
<tr> – tag html untuk mengawali suatu baris
<th> – tag html untuk membuat heading tabel
<td> – tag html untuk mengisi data pada baris/kolom tabel
Atribut pada Tabel
Berikut ini beberapa atribut yang sering digunakan dalam tag tabel :
valign – vertical align, untuk mengatur perataan text secara vertikal, digunakan pada tag <td> atau <th> dengan nilai top untuk posisi/perataan atas, bottom untuk posisi/perataan bawah dan middle untuk posisi/perataan tengah.
border – untuk memberikan garis/batas pada tabel
bgcolor – untuk memberikan background pada tabel
cellpadding – untuk memberikan jarak antara text dengan border tabel
cellpadding – untuk menghilangkan spasi antara kolom/baris satu dengan kolom/baris lainnya
colspan – untuk menggabungkan kolom, misal : penggunakan colspan = ‘2’ pada <th> yang akan menggabungkan tabel heading kolom 1 dengan kolom 2.
rowspan – untuk menggabungkan baris
width – untuk mengatur lebar dari tabel dengan nilai berupa px atau %
Sekarang, mari kita modifikasi kode html diatas dengan menambahkan beberapa atribut sehingga kodenya menjadi seperti berikut :
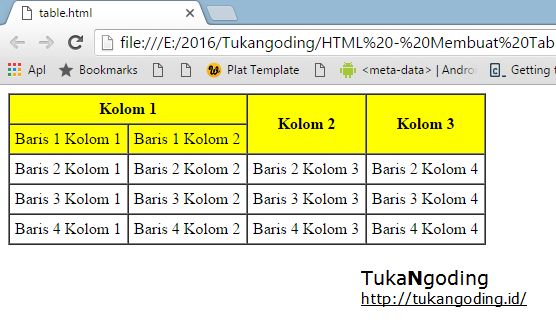
<table border="1" cellpadding='5' cellspacing='0'> <tr> <th colspan='2' bgcolor="yellow">Kolom 1</th> <th rowspan ='2' bgcolor="yellow">Kolom 2</th> <th rowspan ='2' bgcolor="yellow">Kolom 3</th> </tr> <tr> <td bgcolor="yellow">Baris 1 Kolom 1</td> <td bgcolor="yellow">Baris 1 Kolom 2</td> </tr> <tr> <td>Baris 2 Kolom 1</td> <td>Baris 2 Kolom 2</td> <td>Baris 2 Kolom 3</td> <td>Baris 2 Kolom 4</td> </tr> <tr> <td>Baris 3 Kolom 1</td> <td>Baris 3 Kolom 2</td> <td>Baris 3 Kolom 3</td> <td>Baris 3 Kolom 4</td> </tr> <tr> <td>Baris 4 Kolom 1</td> <td>Baris 4 Kolom 2</td> <td>Baris 4 Kolom 3</td> <td>Baris 4 Kolom 4</td> </tr></table>
Maka hasilnya kurang lebih akan menjadi seperti berikut :

Membuat Tabel Menggunakan Kode HTML
Selasa, 15 Maret 2016
Belajar HTML
Dasar
Komentar
Posting Komentar