
Bagian-bagian pada sebuah elemen HTML
Mengenal Tag Tag HTML
Tag dalam HTML merupakan sebuah kode khusus (markup) yang disisipkan di dalam simbol ”, tag digunakan untuk memberitahu browser bagaimana suatu text akan ditampilkan apakah sebagai sebuah paragraf, daftar, tabel, atau text biasa. hampir semua tag dalam HTML memiliki tag penutup, contohnya tag memiliki tag penutup . untuk menambahkan tag penutup kita hanya cukup menambahkan garis miring “https://tukangoding.blogspot.com/” setelah simbol kurung siku pertama ‘
Berikut format penulisan tag HTML :
<tag_pembuka>…….</tag_penutup>
Penulisan tag HTML tidak case sensitive jadi sobat bisa menggunakan hurup besar ataupun kecil dalam penulisan tag.
Beberapa tag yang sering digunakan dalam pembuatan website :
kode awal pembuatan dokumen html | |
| tag yang akan menyediakan informasi mengenai dokumen | |
| tag yang akan menampilkan judul dari halaman pada browser ketika file dibuka | |
| tag yang berisi halaman konten yang akan ditampilkan pada browser ketika file di buka | |
heading tingkat pertama untuk judul website | |
heading tingkat kedua untuk sub judul | |
heading tingkat ketiga untuk sub judul | |
heading tingkat ke-empat untuk sub judul | |
tag untuk membuat suatu paragraf | |
tag untuk memiringkan teks | |
tag untuk menebalkan teks | |
tag untuk menggaris bawahi teks | |
unordered list, untuk membuat list tidak terurut | |
ordered list, untuk membuat list secara urut | |
tag list yang ada dalam tag <ul> dan tag <ol> | |
tag untuk memperkecil ukuran teks | |
tag untuk menambahkan gambar/image | |
tag awal untuk membuat tabel | |
table row, untuk membuat baris pada tabel | |
table headings, sebagai header tabel | |
table data, sebagai tempat mengisi data pada tabel | |
tag untuk membuat suatu link | |
tag awal pembuatan formulir | |
tag untuk membuat inputan pada formulir | |
tag untuk membuat opsi pilihan pada formulir | |
tag untuk mendefinisikan opsi-opsi yang ada pada tag select | |
tag untuk membuat sebuah textarea berupa inputan yang bisa lebih dari satu baris |
Bagaimana jika lupa tag penutup ?
Umumnya browser akan mengabaikannya tetapi akan berpengaruh pada elemen html.
Mengenal Elemen HTML
Elemen dalam HTML merupakan suatu kesatuan antara tag html dengan objek didalamnya, misalnya ketika membuat sebuah paragraf.
<p>Ini adalah paragraf</p>
<a href=”http://tukangoding.blogspot.com”>TukaNgoding Blog</a>
kode diatas merupakan elemen dari tag <a>
Kesalahan yang paling sering terjadi dalam penulisan kode html adalah kita sering lupa menuliskan tag penutup atau lupa menuliskan simbol “https://tukangoding.blogspot.com/” pada tag penutupnya sehingga berpengaruh pada elemen html. Misalnya seperti berikut :
<b>Ini hurup bold<br/><i>Ini hurup italic</i><br/><u>Ini hurup underline</u>
pada kode diatas tag <b> tidak memiliki tag penutup sehingga elemen tag <b> akan menjangkau seluruh elemen dibawahnya yaitu tag <i> dan tag <u> akan menjadi elemen tag <b> sehingga teks yang ada pada tag tersebut akan menjadi bold.
Mengenal Atribut HTML
Atribut pada HTML merupakan sebuah informasi tambahan pada suatu tag misalnya ukuran hurup, warna, dll. Penulisan atribut dimulai dengan menuliskan nama atribut diikuti simbol ‘sama dengan’ lalu nilai dari atribut tersebut yang diapit oleh tanda kutip (bisa kutip satu ataupun kutip dua).
Penulisan Atribut :
nama_atribut = “nilai_atribut”>
Contoh :
<a href=”http://tukangoding.blogspot.com/”>TukaNgoding Blog</a>
Pada kode diatas kode href merupakan atribut yang ada pada tag <a> dan ‘http://tukangoding.blogspot.com/’ merupakan nilai dari atribut href tersebut.
Tidak semua atribut bisa digunakan pada semua tag html tetapi hanya bisa pada tag-tag tertentu saja misalnya tag href hanya bisa digunakan pada tag <a> dan tag <link>.
Latihan
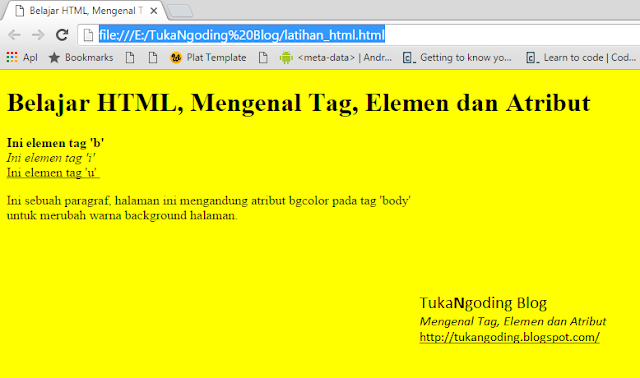
Sebagai latihan supaya lebih paham silahkan sobat coba kode HTML berikut pada Text Editor sobat lalu simpan dengan nama latihan_html.html
<!DOCTYPE html><html> <head> <title>Belajar HTML, Mengenal Tag, Elemen dan Atribut</title> </head> <body bgcolor="yellow"> <h1>Belajar HTML, Mengenal Tag, Elemen dan Atribut</h1> <b>Ini elemen tag 'b' </b><br/> <i>Ini elemen tag 'i' </i><br/> <u>Ini elemen tag 'u' </u><br/> <p>Ini sebuah paragraf, halaman ini mengandung atribut bgcolor pada tag 'body' <br/>untuk merubah warna background halaman.</p> </body></html>
Lalu buka file tersebut menggunakan browser kesayangan sobat, sehingga hasilnya akan seperti berikut :

Mengenal Tag, Elemen dan Atribut HTML
Demikian artikel pembelajaran kita kali ini mengenai Mengenal Tag, Elemen dan Atribut HTML, silahkan sobat coba latihan diatas lalu pahami kode-kodenya. Semoga bermanfaat, salam TukaNgoding !
Senin, 14 Maret 2016
Belajar HTML
Dasar
Komentar
Posting Komentar