
Pada artikel sebelumnya saya sudah membuat tutorial bagaimana cara memasang datatables serverside pada codeigniter 4 ya sobat. Kali ini admin ingin menambahkan button aksi yang biasa digunakan untuk mengedit, menghapus, melihat detail, print, dll.
Persiapan
Pertama, pastikan teman-teman sudah mengikuti tutorial sebelumnya ya 😂. Jika sudah bisa kita lanjut koding.
Memasang Action Button pada Server-side Datatables CI4
- Silahkan buka kembali file app/Views/uang-list.php.
- Lihat ke bagian bawah, perhatikan kode javascript berikut ini.
<script type="text/javascript"> $('#matauang').DataTable({ processing: true, serverSide: true, ajax:{ url: '<?=base_url()?>/matauang/json' }, columns: [ {data: 'id', name: 'id'}, {data: 'kode', name: 'kode'}, {data: 'nama_uang', name: 'nama_uang'} ] }); </script> - Tambahkan potongan columns.data dan columnDefs hasilnya bisa lihat dibawah ini. sobat bisa langsung ganti potongan kode diatas dengan kode berikut ini.
<script type="text/javascript"> $('#matauang').DataTable({ processing: true, serverSide: true, ajax:{ url: '<?=base_url()?>/matauang/json' }, columns: [ {data: 'id', name: 'id'}, {data: 'kode', name: 'kode'}, {data: 'nama_uang', name: 'nama_uang'}, {data: 'id', name: 'id'} ], columnDefs: [{ "targets": 3, "render": function(data, type, row, meta) { return `<a href="#${row.id}" onclick="alert('Edit data id=${row.id}')"><button>Edit</button></a> | <a href="#${row.id}" onclick="alert('Delete data id=${row.id}')"><button>Hapus</button></a>`; } }] }); </script> - Terakhir jangan lupa tambahkan kolom heading pada bagian thead.
<tr> <th>No</th> <th>Kode</th> <th>Mata Uang</th> <th>Aksi</th> </tr>
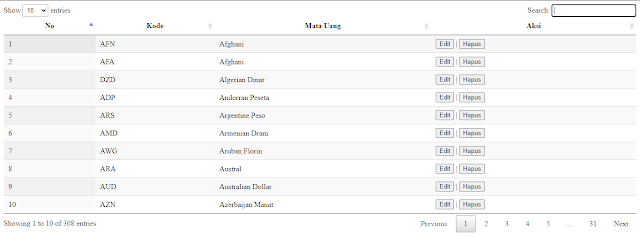
Jika sudah silahkan save, maka hasilnya akan menjadi seperti ini.

Bagaimana?
Cukup sekian untuk artikel kali ini, masih ada 2 bagian lagi yang perlu ditambahkan, tapi akan saya akan di lain waktu. Semoga bermanfaat 😀
Komentar
Posting Komentar